Published by Jeremy. Last Updated on October 23, 2020.
Disclaimer: This Week in Blogging uses demographic data, email opt-ins, and affiliate links to operate this site. Please review our Terms and Conditions and Privacy Policy.
I've worked on a half-dozen or so themes in my decade-plus blogging career, and I've finally settled on the one I'll be sticking with for the long run. This theme, the one you're seeing, is GeneratePress– one of the most customizable and fastest WordPress themes on the market today.
As I'm always seeking speed improvements for SEO goals, and I am just generally a nerd when it comes to optimization, it didn't take much more beyond hearing a few thumbs up from colleagues that GeneratePress is the way to go.
I bought access to the premium features, started a site design, and was blown away by both the functionality and the speed (and to be honest, I'm probably not even taking advantage of all the features, either!).
As such, I have a feeling I'll be sticking to this one for quite some time.
Customization is King with GeneratePress Premium
When it comes to customization, GeneratePress approaches things correctly. Rather than offering a theme with bells and whistles coming standard, as is the case with many other pre-designed themes (our old one included), this one focuses all on your preferences with customization.
So, out of the box, GeneratePress looks, well, rather plain.
For those who go with the free version, you may find it a bit difficult to get all of the functionality you need to make a truly stunning site. But if you can splurge for the pro version (a nominal $50/year as of publication), you'll get access to a plug-in that unlocks an array of customization features.
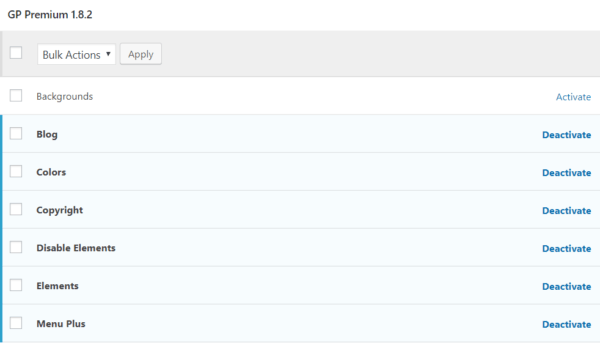
One of the benefits to this is that when you go to customize the pro version of GeneratePress, you can control what modules you turn on and off (via the backend tab Appearance => GeneratePress). As such, if you want to have a clean and rather basic site (like ours), you may only need four or five extra elements. If you want all the bells and whistles, you may turn on all 15 or so.
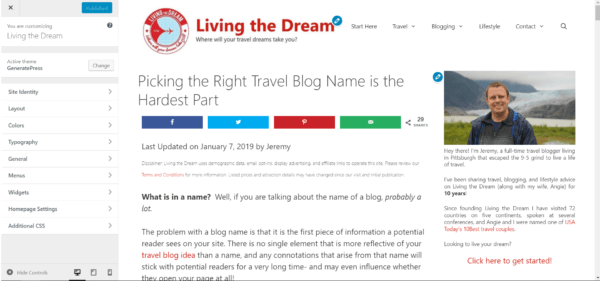
Once you turn the elements on, new features appear the Customization tab (visible on the admin bar when logged in and looking at a page) that makes designing your site a breeze.
Yes, it is a bit of a learning curve to understand how the dynamic works. But once you get the hang of it you can really put together a stunning site in hours or days, not weeks or months.
Before I learned about GeneratePress I was going to pay for a fully customized theme for both of my sites, and the fee would've run about $10,000. Using GeneratePress and my admittedly fairly advanced CSS knowledge, I got each site live in about 36 hours with the trade-off of being simple aesthetics.
Is keeping my site basic hurting my user experience? Maybe. Branding has never been my strong suit. It really is hard to say what more aesthetics would do to the average user who comes from Google, reads an article or two, and leaves. (Honestly, do you even care?)
Is it helping my SEO via site speed? Definitely. Overall, I'll call that a win.
Just know that you can make your site look much, much nicer than mine if you put the effort into it. Likewise, this is why we'll probably never switch themes ever again. When we don't like our look we can switch it up however we want all while on the same core structure.
Under 2 Second Load Times with GeneratePress
Now, apart from the fact that GeneratePress is customizable, the real selling point of this theme is that it is fast. I had heard this before buying but didn't realize exactly how fast it is until optimizing my sites for myself.
So, what are my results? The following is the breakdown for Living the Dream and Discover the Burgh. Speed tests were conducted with WebPageTest and Google Page Speed Insights (denoted PSI below).
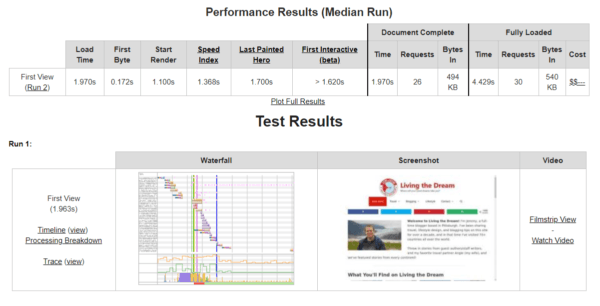
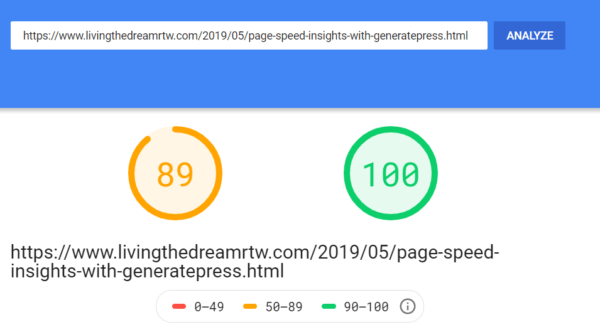
Living the Dream
After optimization, Living the Dream has a homepage load time of just about 2 seconds and PSI scores of 88 (mobile) and 100 (desktop).
Articles on this site have average load times of 2.4-2.8 seconds and PSI scores between 87-89 (mobile) and 99-100 (desktop) on average.
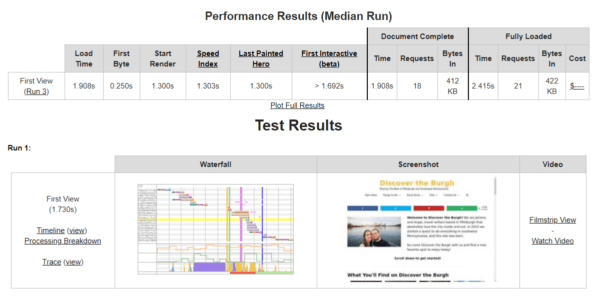
Discover the Burgh
After optimization, Discover the Burgh has a homepage load time of 1.78 seconds and PSI scores of 91 (mobile) and 98 (desktop).
Articles on the site have average load times of 1.87-2.06 seconds and PSI scores between 89-90 (mobile) and 99-100 (desktop) on average.
What We Did to Improve Page Speed
Out of the box, GeneratePress is fast. Really fast. But unless you're running the most basic of sites, without heavy images, ads, or other plugins, odds are good you'll slow it down a fair bit simply because, well, that is what happens when you beef up a blog for aesthetic or functional purposes.
Our main goal in improving load time revolved around the following tasks:
- Culling our WordPress Plug-ins, including resource hogs like Jetpack. A list of our active plug-ins can be found at the previous link.
- Removing Google Fonts. This seems to be a staple in the base GeneratePress design (so no need for a 3rd party plug-in), but some other plugins, scripts, and custom site designs may need to be adjusted for this as well.
- Defering display ads via features built-in by Mediavine.
- Optimizing existing images for correct file size and reduced weight.
- If you do not compress images in advance, we recommend editing photos to display size via Lightroom and running compression plug-ins like Kraken or WP Smush. The free version of WP Smush pro can optimize images already on your site < 1 MB, and the pro version can handle images > 1 MB and is worth running for a month to optimize old images you may have weighing you down. After, get in the habit of only uploading 1 MB files to run the free version.
- Utilizing WP Rocket (for lazy loading of images and caching) and Ad Inserter Pro (for scripts).
- Customizing Autoptimize to minimize our CSS and JS files.
In general, this is the base list of all of the things that we think are essential for improving page speed with GeneratePress. In fact, it is essential for any site regardless of your theme.
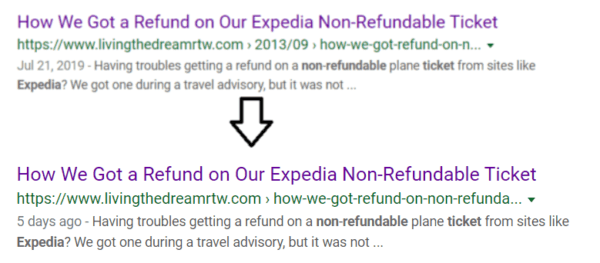
We had done most of the above on our old theme (excluding Autoptimize) and our load times were 1-3 seconds slower and our PSI scores were in the upper 70s to low 80s on most pages. Switching to GeneratePress, optimizing a new design, and integrating Autoptimize had huge gains that we're quite happy with.
After doing this for yourself, those on basic servers may want to look at upgrading to hosts like Big Scoots in order to get a speed boost in your server response time (ours is around 0.2-0.3 seconds). But it is worth noting premium servers cost in a month what cheaper servers cost in a year, so its best suited for those already making a fair bit of income in the first place to justify the switch.
While all of these will make your site leaps and bounds faster, the point around Autoptimize is one of the biggest with regards to GeneratePress on its own. The reason for this is because no matter how much we tried to minimize our CSS and JS files on our old themes, it just never worked. We always broke something on our site and ultimately had to give up.
I cannot speculate as to why this is the case, but I can say that with our design on GeneratePress and plug-in list Autoptimize seems to work just fine- which is huge and helped us get a fair bit of speed and score boosts overall.
Overall, GeneratePress is a really impressive theme, and I'm kicking myself for dragging my feet in making the decision to switch themes. Now I'll never look back.
Click here to buy your license of GeneratePress Premium today!
Join This Week in Blogging Today
Join This Week in Blogging to receive our newsletter with blogging news, expert tips and advice, product reviews, giveaways, and more. New editions each Tuesday!
Can't wait til Tuesday? Check out our Latest Edition here!
Upgrade Your Blog to Improve Performance
Check out more of our favorite blogging products and services we use to run our sites at the previous link!
How to Build a Better Blog
Looking for advice on how to improve your blog? We've got a number of articles around site optimization, SEO, and more that you may find valuable. Check out some of the following!















Brilliant, I’ve also heard only great things about the speed of GP. I think it’ll be what I choose for my new site. Now the question is figuring out which of the demo designs/site library options to choose!
That is great to hear! I highly recommend taking a bit of time to read about what each of the GP modules does, because you do need to activate them in order to see the feature in the dashboard. It will help save some time wondering where a certain setting is- odds are good the element simply may not be enabled!