Published by Jeremy. Last Updated on May 24, 2021.
Disclaimer: This Week in Blogging uses demographic data, email opt-ins, and affiliate links to operate this site. Please review our Terms and Conditions and Privacy Policy.
When it comes to auditing our blogs, one tool we find ourselves using over and over again is WebPageTest.
This tool has some pretty powerful diagnostic features that go well beyond simply looking at how fast your site loads in a cumulative sense. You really can dive down and look at individual elements as well plus how your site performs on desktop, mobile, and an array of devices to name a few!
So in this one, we wanted to share some unique features of WebPageTest you may not be using (but should). But if you haven't used WebPageTest at all, we recommend starting with our base guide at the previous link!
Monitoring Site for Mobile Performance
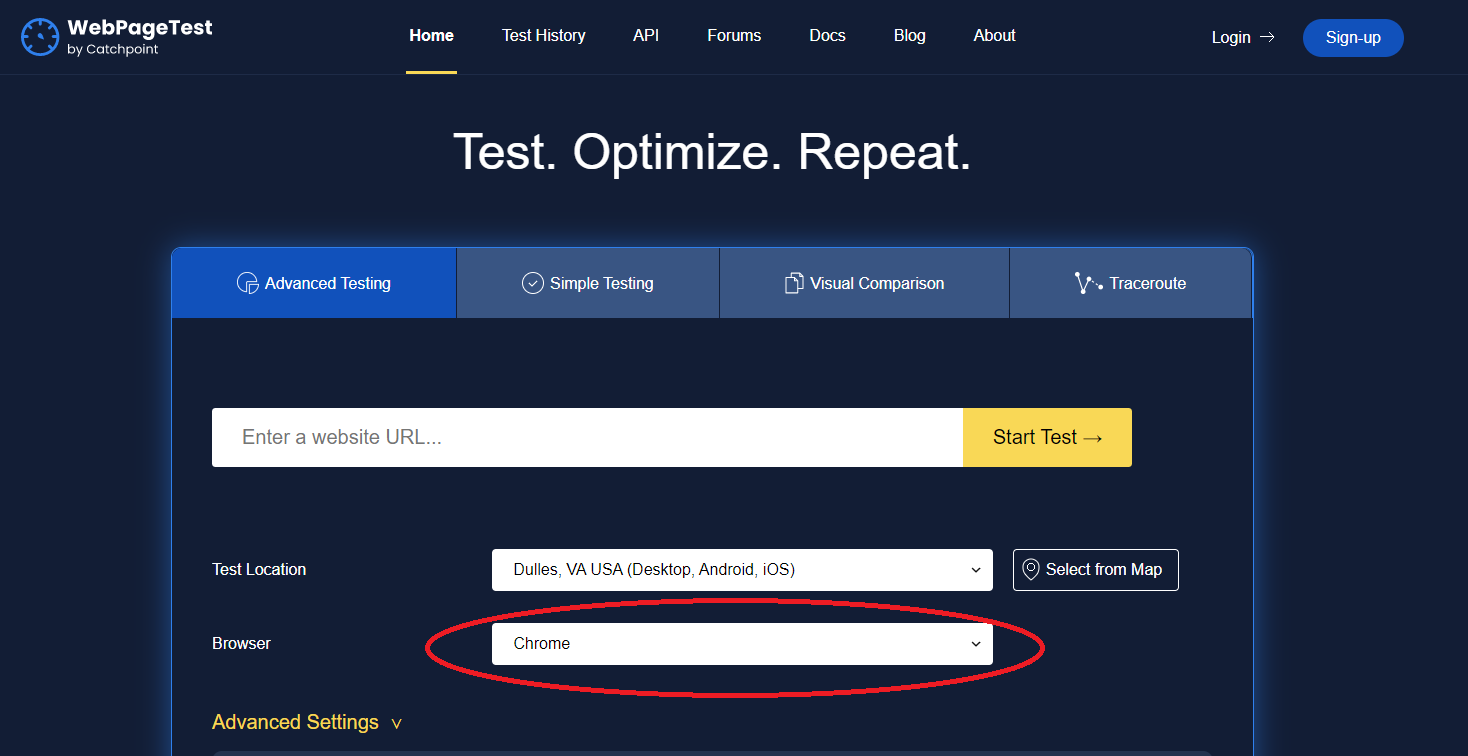
One of our favorite features of WebPageTest is that you can change the browser type on the homepage. This lets you not only test browsers like Chrome, Brave, or Firefox but also lets you test on different devices like iPhones and tablets!
As Google and other search engines are prioritizing mobile-first indexing, we as bloggers would do well to evaluate our sites on both desktop and mobile. Changing the browser setting here to an iPhone setting can be a great way to find more insights into your site that you simply wouldn't get on desktop only.
Just be prepared for a bit of a wait as these tests are quite popular. You may be in the queue for half an hour or more!
Evaluate Layout Shifts in the Filmstrip View
If Cumulative Layout Shifts (CLS) are troubling you in fixing your Core Web Vitals, you can use WebPageTest to try and diagnose what causes a movement.
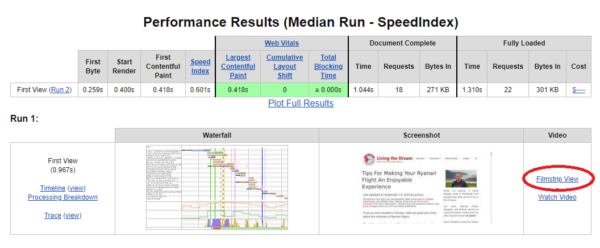
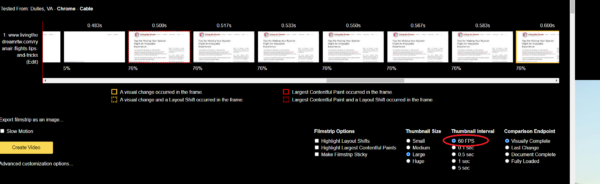
After running a test on a specific link, head down into any given Run report and look for the Video column and click the link for “Filmstrip View”. This opens up more screenshots of your site as it was loading during this particular test.
What we really love about this feature is that you can change the thumbnail interval from as slow as one screen every 5 seconds to as fast as 60 FPS! This fast frame rate allows you to really see how your site is loading that you may not otherwise catch with your naked eye upon a refresh. Scroll through these, look for any shifts, and see if you can isolate what is causing you headaches this way!
- Read more about common cumulative layout shift issues in this one!
Diving Into Recommendations For Lower Scores
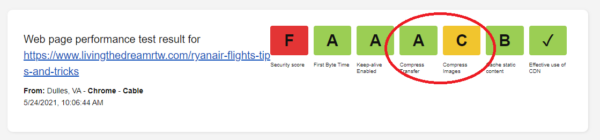
You may be familiar with the letter grade scoring system that WebPageTest uses at the top of any given report. These A to F scores are a great way to get quick insights into how your site performs in various categories.
But did you know these are actually buttons that you can click?
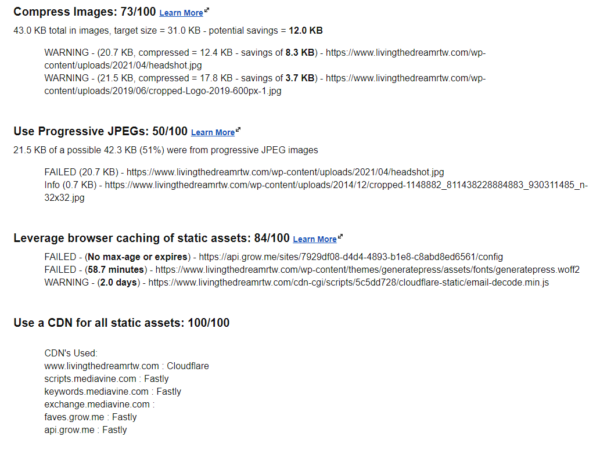
If you have a lower score in one particular category, click its respective button to jump to a breakout of some of the warnings that WebPageTest has flagged. Some of these may be inconsequential (like our compress image warning to save a whopping of 12 KB) but others may be quite serious- like a specific script causing massive delays. You never know what you may find when diving down into this one!
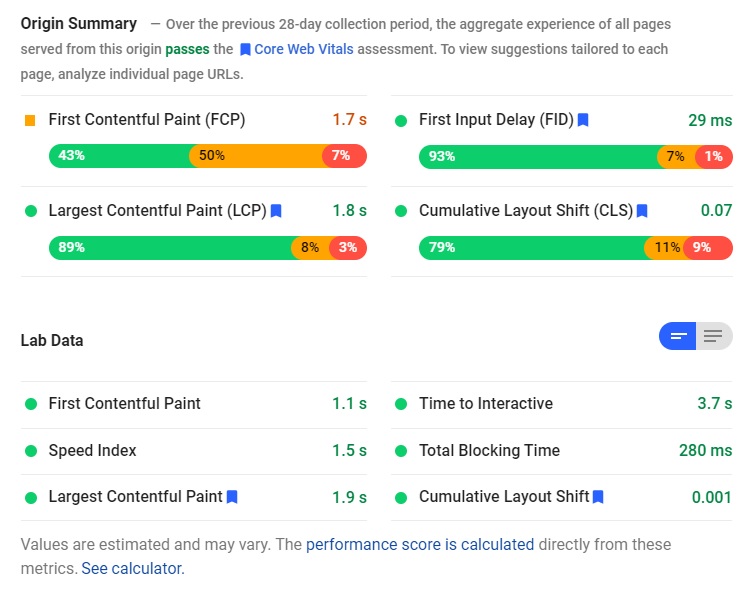
Check What is Page Element is the Largest Contentful Paint (LCP)
In our Core Web Vitals guide, we discussed a bit about First Contentful Paint and Largest Contentful Paint. They are, quite literally, the time it takes your first above the fold element to appear on your site (FCP) and the time it takes the largest element to appear on your site (LCP).
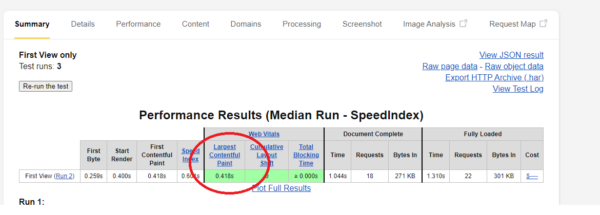
WebPageTest's Performance Results table gives you a quick look at how long it takes your LCP element to load, but did you know that the Largest Contentful Paint link will show you more?
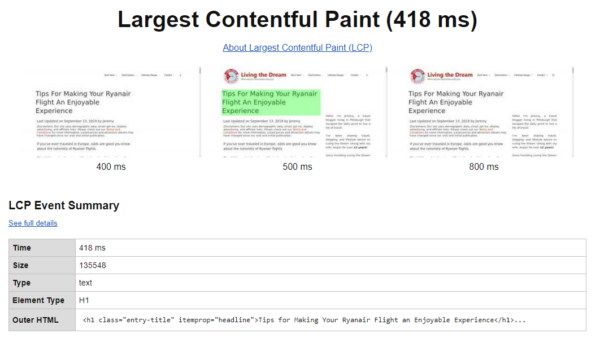
Click this link and you'll head to an expanded tab where WebPageTest will highlight your LCP element (desktop only for now) and a bit more detail in its associated load data. As you can see in mine, it is our H1 title tag and we made this the LCP on purpose by increasing its font size- it loads crazy fast!
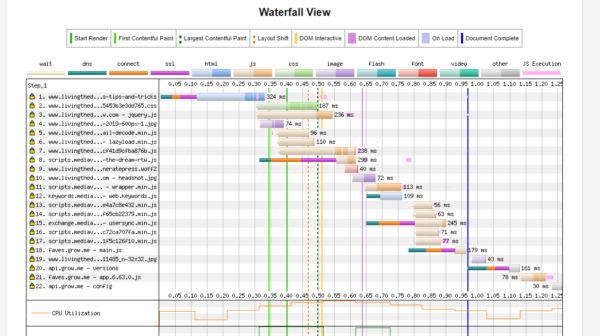
Reading Your Load Waterfall
In our base WebPageTest guide, we mention reading your load waterfall to dive into the exact scripts and elements that make your site tick. This is so important, to us at least, that we are mentioning it again in this one.
The reason is simple: load waterfalls tell you where every element on your site loads relative to each other, how long they take to load, and of course if any are blocking and prevent other files from loading later on. These breakout reports are great to determine if there is a script or other issue plaguing your site with long load times (such as a long Time to First Byte which signifies a slow server or possibly unoptimized images that need to be addressed via compression and/or lazy loading).
Reading a load waterfall in WebPageTest is simple. Much like everything else on the service, click the image listed in any given run under the Waterfall heading and expand the view.
Once expanded, you can see every element on your site, how it loads, where, and how long it takes. While we cannot quickly tell you how to fix every issue that may come up, the biggest thing to look to is the width of every horizontal band as this is representative of their load times. If one item is say, 1000 ms, you may have a problem. Head to the left and see what file is causing the issue, then start looking into possible improvement techniques from there.
We consider our sites to be pretty well optimized and as you can see only has just about two dozen files loaded in total (most JS and CSS are combined on our sites via WP Rocket Pro) and no individual item loads in greater than about 250 ms. This all comes together for a 1.2 second load time!
Do you have any unique ways of using WebPageTest or other similar services? Comment below to share!
Join This Week in Blogging Today
Join This Week in Blogging to receive our newsletter with blogging news, expert tips and advice, product reviews, giveaways, and more. New editions each Tuesday!
Can't wait til Tuesday? Check out our Latest Edition here!
Upgrade Your Blog to Improve Performance
Check out more of our favorite blogging products and services we use to run our sites at the previous link!
How to Build a Better Blog
Looking for advice on how to improve your blog? We've got a number of articles around site optimization, SEO, and more that you may find valuable. Check out some of the following!