Published by Jeremy. Last Updated on July 21, 2022.
Disclaimer: This Week in Blogging uses demographic data, email opt-ins, and affiliate links to operate this site. Please review our Terms and Conditions and Privacy Policy.
In an earlier article on This Week in Blogging, we had a discussion about the differences between CPM and RPM when it comes to advertising revenue on our sites.
The main takeaway from that was CPM is the cost to advertisers for one single ad on your site (per 1,000 impressions) whereas RPM is the total revenue a site earns across all ads (per 1,000 sessions- typically). RPM takes in a number of factors including article length (number of ads displayed), audience demographics (for cookie-based advertising), pages-per-visit, and more when it comes to determining what you actually earn on your site.
We concluded that article with ways to increase your RPM, and one was to work on optimizing your site to increase your pages-per-visit. As that is easier said than done, we thought it'd be timely to put together an article all about the topic!
Why Does Pages-Per-Visit Matter and What is an Average?
When it comes down to it, the statistic pages-per-visit is an average metric of how many pages users see per unique session. If your average is 1.0 (the lowest possible), it means that 100% of your visitors read one article and then leave your site. If your average is 2.0, it means that, on average, every user reads two articles (it could be that every user literally reads two articles or half read three and half read one- its simply an average here).
If you were to pose the question “what is a good pages-per-visit figure?” the answer is it really depends. Some may theorize that pages-per-visit could be an SEO indicator using the logic that those who stick around appear more engaged than someone who bounces. It is measurable and generally considered to be a good thing overall. Whether that is true or not is one thing, but on a more practical note, those who do display advertising generally want more pages-per-visit as it means higher RPMs and more total income since users are simply seeing far more ads.
But while we cannot point out a tried-and-true figure of what an average pages-per-visit may be, we did poll readers of This Week in Blogging on their own metrics and found the following (figures are rounded slightly to +/- 2% for simplicity):
- 33% have 1.21 to 1.30 pages-per-visit on their blogs
- 20% have 1.31 to 1.40 pages-per-visit
- 20% have 1.11 to 1.20 pages-per-visit
- 10% have 1.76 to 2.0 pages-per-visit
- 10% have 1.41 to 1.50 pages-per-visit
- The remaining figures are low splits between other tiers that were measured.
The above data also asked what niche each blogger was in, but no apparent trends were found.
The main takeaway here was that roughly 50% of bloggers who replied to our survey were at < 1.30 pages-per-visit and 75% were < 1.40 pages-per-visit. Growing beyond this was an outlier only achieved by a slim, but not insignificant, percentage of respondents.
So if you find you are on the lower end of pages-per-visit and want to figure out how to increase your numbers from this angle, we've got some tips for you!
- Want to help improve our data? Share your average pages-per-visit here!
Find What Works Well and Double Down
Not all blog posts are created equal. Some can be short articles on a very specific topic that satisfies a user's needs in one shot (perhaps, an attraction review or recipe) and others can be monster, 20,000+ word mega-guides that provide a comprehensive view on a given topic.
While it may be a stretch to generalize the two and say that shorter, focused articles may have lower pages-per-visits than robust guides, in practice, there may be some merit to this thinking. Longer posts (specifically in the format of roundups or comprehensive guides) often have more internal links, and highly focused links in a large resource often translate into an increase in clicks.
The problem here is that not all blog posts are created equally. Your short posts may be different from our short posts. Your roundups may be different from our roundups. So instead of simply saying the solution is to write more roundups and link to more articles on your site within them, you can actually take a step back and see what articles on your site are doing well from a pages-per-visit angle and then work backward to see if any patterns emerge as to why that may be the case.
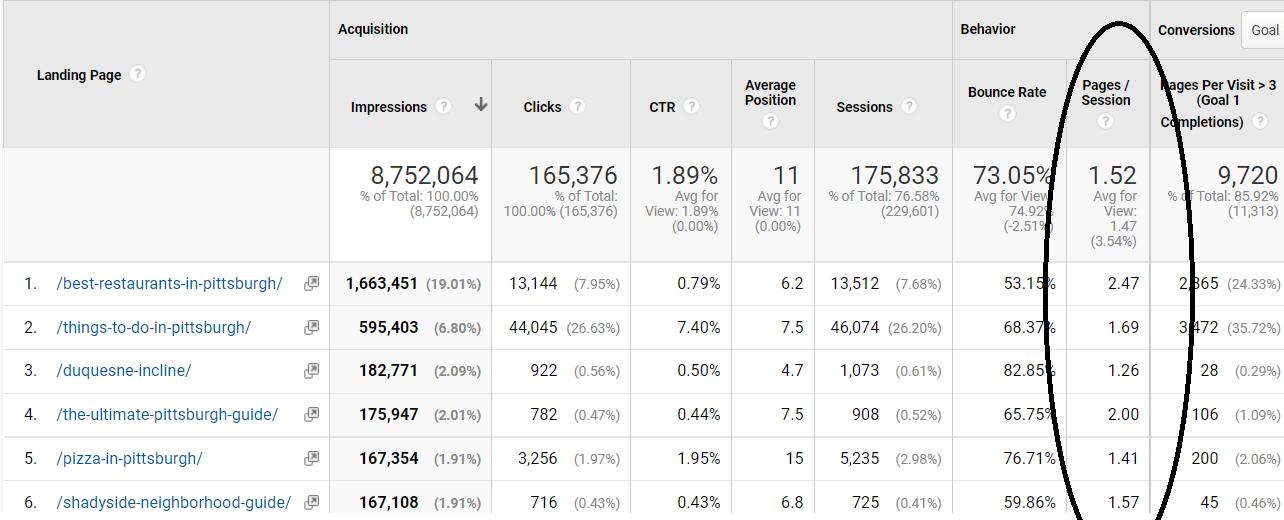
To understand what does well on your site, you'll have to go to Google Analytics. Specifically, we like to look at Acquisition -> Search Console -> Landing Pages. Here, you can organize your traffic from search and see what the average pages-per-visit is of any given article (that has appreciable search traffic, at least) and get an idea if any article style is doing better than others.
- You can also look at Acquisition -> All Traffic -> Channels and see if any specific source (search, social, etc.) has better pages-per-visit than others. I just like the Search Console data as a personal preference.
On my local blog, for example, we found that articles about an individual attraction or event with no comparable pages to link to have low pages-per-visit averages. Hitting 1.2 pages-per-visit for some unoptimized articles is typically quite good.
Our broader guides or roundups, on the other hand, are designed purely to send users to many separate articles in various themes. Think “things to do in Pittsburgh“, “Pittsburgh restaurants“, or even our neighborhood guides as examples. These still provide a wealth of information but also include dozens of links to more specific articles for those who want to learn more. Here, our pages-per-visit average jumps to 1.5 on some, 1.75 on others, and even 2.5 on our restaurant roundup!
When one of those goes viral, it is a fantastic ad revenue day thanks in part to this high pages-per-visit figure.
But there is one caveat here for why this one works- we have a dedicated article for nearly every sub-topic featured in their respective roundup. Rather than just writing 25 of the best pizza shops in Pittsburgh in one article and calling it a day, we also have dedicated articles for each of those shops as well. So they're featured briefly in a roundup and have an internal link to a more robust piece for those who want to learn more.
If you just do a round-up on its own with no links to back it up (or even just a few), your pages-per-visit will likely not improve. In this instance, having a large volume of highly relevant content really does help.
While I'd go out on a limb and say that roundup style articles like these (with large internal link volumes) would likely be the highest from a pages-per-visit angle for most bloggers, you really should take some time to look at the data here to see what actually works best for and go from there. So dig into the data and double down on what is working first and foremost!
Make Internal Linking a Practice for All Articles
In the above section, we recommended writing focused article roundups in order to share as many links as possible in specific themes. These, for us at least, generally perform best from a pages-per-visit angle because we're recommending dozens of focused articles in any given roundup (e.g. someone heads to our restaurant review article, is faced with 200+ reviews, and is logically going to click several).
But you can simply add more internal links into existing articles (read: non-roundups) that also point to relevant content on similar topics to try and increase your clicks that way. Here, relevancy is a problem– the broader your blog the less likely readers may be interested in other topics.
On my travel blog, for example, I sometimes only have one article from a specific city we visit. Interlinking to more posts is tricky, and my pages-per-visit suffer accordingly- I simply have nothing else to offer readers. In places where we produce more content, they are only loosely connected in some capacities. So in, say, a brewery guide, we may link to our restaurant guide from the same city. This is great for SEO via interlinking, but not everyone who is looking for beer recommendations may want food recommendations, and clicks may suffer accordingly.
It took me many years, but I've now established core article types that I write about on my blogs on a regular basis. No matter what city I visit for my travel blog, odds are good I will write posts on five or six recurring topics. Not only does this let me create some roundups in some instances but also ensures that I have enough broader topics around a core theme (i.e. any given city/country) to allow for ample interlinking potential even if they are only loosely connected topically.
Part of increasing your pages-per-visit is simply giving your readers more relevant material they may be interested in.
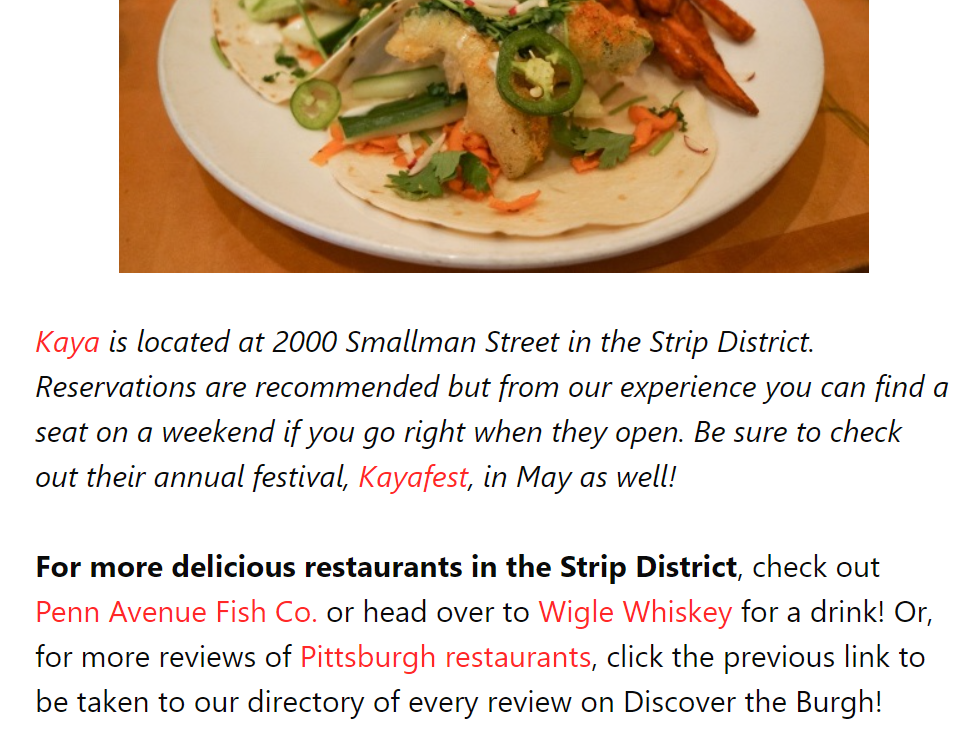
Personally, I always hope that every new article will contain at least three internal links to other articles on a similar topic (in various keyword configurations for SEO). Once published, I'll go find other relevant articles and add the link in those as well (three to five articles is great, 10+ is even better). Sometimes this is within the body of a post if relevant, and when not we sometimes add a special themed call-out at the end that simply says something like “Looking for more restaurants in [city]? Check out our reviews of [a], [b], [c]!”
No matter what you do, what ends up happening is you are building a tighter and tighter network of internal links (again, great for SEO) that gives users many opportunities to click on your site. A win-win!
Push Targeted Content in Your Footer
Recommending links within the body is a great way to get more articles in front of your readers, but your push for just one more click doesn't have to end there. Having a custom footer immediately following your article can also help push related content to your readers, because if they're going to leave, well, you may as well try to get one more click (or sell them something via affiliate links) before they go!
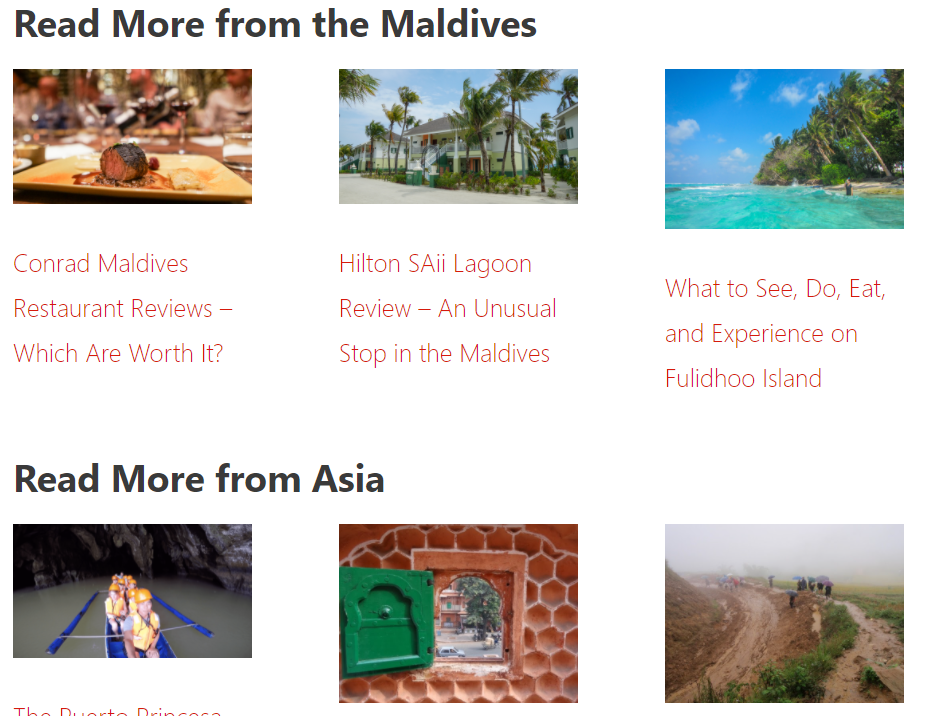
On the easier side of the spectrum, Yet Another Related Posts Plugin (YARPP) is a great plugin that relies on internal logic to share recommended posts with image and title display boxes. These often display immediately following an article and are a great way to recommend even more articles to your users before they leave your site.
For those who are tech-savvy, we personally use a combination of WP Show Posts and Ad Inserter Pro to build customized article recommendation lists (WP Show Posts) and have them display on posts within specific categories and tags only (Ad Inserter Pro). Consider it a DIY equivalent to YARPP.
While the initial setup of this duo is time-consuming with a modest learning curve, its benefits are twofold.
First, WP Show Posts allows you to define what content you wish to show and lets you control things on a category, tag, or even post ID level (making it a bit more focused than what you get with the automatic ones). Since this one doesn't have insertion logic code built-in, it is often has a lower impact on site speed as well.
Second, Ad Inserter lets you define the display logic on your site to get really customized with your end-of-content recommendations. Here you can set a code block to display only on posts with a specific category or tag (say, China) and then insert a customized China-themed WP Show Posts block within it. Repeat this with the 96 blocks available within Ad Inserter and you can really get creative with your insertions.
While the point we're trying to make with this duo is you can create custom “Read More Posts” prompts to improve your pages-per-visit, you can actually take the insertion logic of Ad Inserter further to add targeted affiliate content as well.
For example, in articles from the Maldives on my travel blog, we have recommended affiliates specifically targeted to just Maldives sales (hotels) as well as our WP Show Posts box for additional clicks to articles. This repeats for just about every article we have and is one final hit to our readers to either buy something very focused to the destination or read one more article.
These are great for end-of-article content because you are now running out of options to keep your users around. So hit them with one last sales pitch to either make money or give you one more click. You can then go even further optimizing this (and other link insertions) by running heat mapping software like Hot Jar!
Overall, while there is no real tried and true way to increase your blog's pages-per-visit, with a little data analysis and some testing you can really start to figure out what it takes to get your users to click on one more article on your site. Find what is working, double down on it, and do even more of it!
Have you found a good way to increase your pages-per-visit on your blog? Comment below to share!
Join This Week in Blogging Today
Join This Week in Blogging to receive our newsletter with blogging news, expert tips and advice, product reviews, giveaways, and more. New editions each Tuesday!
Can't wait til Tuesday? Check out our Latest Edition here!
Upgrade Your Blog to Improve Performance
Check out more of our favorite blogging products and services we use to run our sites at the previous link!
How to Build a Better Blog
Looking for advice on how to improve your blog? We've got a number of articles around site optimization, SEO, and more that you may find valuable. Check out some of the following!