Published by Jeremy. Last Updated on February 20, 2023.
Disclaimer: This Week in Blogging uses demographic data, email opt-ins, and affiliate links to operate this site. Please review our Terms and Conditions and Privacy Policy.
If you are looking to start a new blog, the tasks you have to complete are often overwhelming. Setting up servers, WordPress, themes, plugins- the sky is really the limit and that is before you even create a single piece of content.
Once you are ready to start writing articles, you may need to take a few days to put together some pages that we consider to be essential for every blog to have.
So in this one, we thought we'd take a look at pages you should publish on your blog, why you need them, and brief discussions about what should be included in each.
Note: We discuss the pages below as must-have pages that should be linked within in a navigation menu, but do not discount having them in a navigation footer on your site as well. This way users can reach all of the required pages at the start and end of your site.
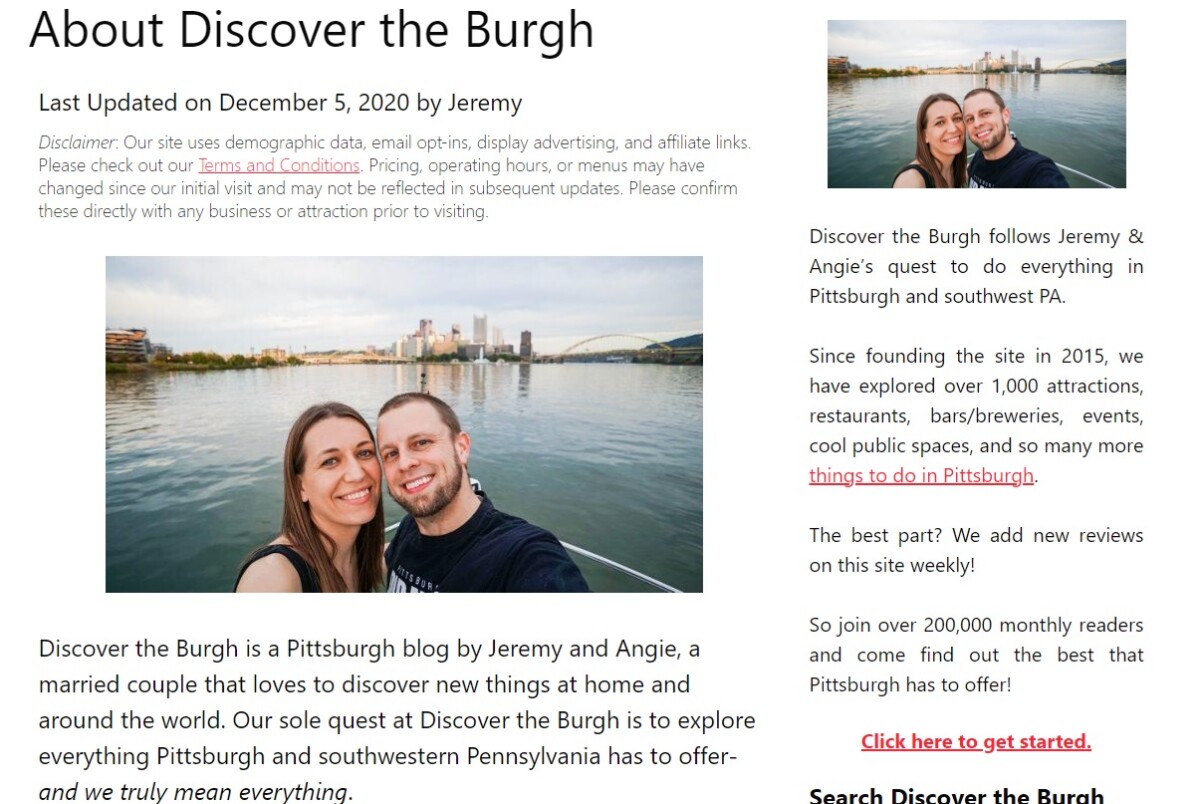
About Page
To start off our list, we're going to talk about you. Or, rather, we want you to talk about you.
In our opinion, every blog should have a well thought About page that is easily reached from the navigation menu on your site. While all blogs should have a good elevator pitch style description on their sidebar on desktop, not all users read sites via desktop (or even look at the sidebar), so having an easy way for visitors to learn more about what you're about is essential (and, worst case, you're explaining your E-A-T for any Google bots, too).
A good About page should have two key things:
- A summary of what your site is about
- A summary of why you are an expert on the topic
That's it!
Whether you convey this information on a homepage (as we do here at TWIB) or need a dedicated landing page is one thing, but at the end of the day a reader who stumbles upon your About page should have a perfect understanding about you (if you put your name and face on the blog, that is), your site, topics they can expect to read, and more.
Contact Page
Up next, every blog needs to have a contact page. This one is pretty simple and should be a page where users can find out how to get in touch with you should they have any questions.
Items you may want to list on your contact page include:
- Your name and email address
- An embedded contact form
- Links to social media profiles
- FAQ and links to existing content on your site (to minimize broad questions)
- A note that all advertising inquiries should check your advertising page
Ultimately, a user should be able to contact you by the end of reaching your contact page, so whatever information you want to provide to allow that is truly up to you.
Personally, I like to hide my direct emails from my contact pages if only because I find a lot of spam messages come into my inbox via people who find my email address directly. By embedding contact forms, I curate the subject line of each send so I know where an emailer was referred from which, in the case of spam, makes it really easy to determine if they actually read the page or not.
Do I accept guest posts with dofollow links? No, no I don't. You, too, would have known if you read the page you literally emailed me from.
Advertise Page
Some bloggers may wish to split up their contact page and advertising pages in order to streamline inquiries. As mentioned above, we do this to be able to tell where inquiries come from, but another point is simply being able to deliver more information to the right users.
Those who contact us for general inquiries likely do not need to see our media kit, web traffic, social numbers, and that we take sponsored post inquiries. A simple link in that page to direct advertisers to our contact page lets us hit them with more information directly before they contact us.
In a way, your Advertise page could be simple and basic like a Contact page, or it could be incredibly robust and be almost comparable to an About page in the level of information you provide.
If you have some great stats, show it off! Are you an award-winning writer or photographer? Promote it. Showcase your expertise to really sell your sites to brands who may be interested in throwing money at you if you are so inclined! That being said, while I am happy to publish my stats on my Work With Us page as social proof, I never publish my rate card.
Part of this is because I don't want everyone to know my rates, but also there have been rare occasions where an advertiser offers a fee that is higher than what I would have otherwise quoted. Don't offer less if you're being handed more, after all!
- You may even want to have separate pages for different kinds of advertising, too. On our local blog we have a Work With Us page, a Coupons page, and an Event promotion page to offer tailored material for potential advertisers.
Terms & Conditions / Privacy Policy / Data Policy
Onward to the legal requirements for what you need to have on your site, and ones that may admittedly vary from country to country- Terms & Conditions, Privacy Policies, Data Policies, and more.
You could treat these all as separate pages, or roll them all into one monster legal landing page, but every blog needs to have a clear list of at least these three topics that can be easily reached at the top of your site (we include ours both in our Navigation Menu and within inserted disclaimer text at the start of every post).
We may take a step back and take a cheap answer here and say that we cannot tell you what you're legally obligated to include in these pages. We're not lawyers, and we do not profess to know the legal requirements for operating websites in every bit of the world. Some online tools exist to generate template policies such as these which may be a start, but you also may have to take a hard look at how your site functions to fill in many of the missing details (we can't tell you how you handle data, you need to learn how you handle data).
That being said, keep in mind that any 3rd party service that is integrated on your site may require that you insert a small paragraph within your Terms & Conditions to ensure you are covered. Ad networks may require inserted language. Affiliate networks may require inserted language (Amazon is a big one). We could go on. As such, this step requires you to take a holistic view of how your site operates, who gets what data and where, and how you are keeping your reader's data safe otherwise.
Recent Posts
Another quick page you may want to create is simply linking to a dedicated blog landing page on your navigation bar where users can find your recent posts. This is simply as a kindness for those who want to see what is new and access it as quickly as possible.
This can be achieved in a few ways:
- Your theme may have already created a dedicated blog page in archive format that you can use in your navigation menu.
- If not, you may want to create one as a Page and then insert a blog roll format using tools like WP Show Posts (what we do).
- Finally, you could always simply link to an archive page featuring posts from the current year. Most WordPress sites have archives turned on by default, so your landing page could simply be [domain.com]/20XX.
- This one would require being updated every year and is something you could easily forget, so spending a bit of effort to set up a true blogroll that runs in perpetuity may be a better option.
Landing Pages for Core Topics
It is our belief that a good navigation menu should be able to get users to virtually all articles on your site within three clicks.
So, how can you do that? With landing pages!
Ultimately, no matter what your niche, odds are good you can create dedicated landing pages that can quickly route your readers to where they need to go. There are three common directions you may want to go with:
- Skyscrapers: These tend to be monster guides/articles that are cornerstone pieces on your site. These can be robust resources for your readers on any given topic you feature, and may even strive to target some competitive keywords you want to rank for. Within these articles you then link to as many focused sub-articles as you can in order to direct users to places to read more in-depth information.
- Simple Directories: These posts can be themed within a topic, but generally are basic pages designed to get users to where they need to go. The continent-level directories on my travel blog are a lot like this- simply a mass amount of links (curated a bit more visually via WP Show Posts) all within a certain theme. A user simply has to scroll to France in Europe and they'll see 100% of our posts to choose from.
- Category/Tag Archive Pages: Whenever you create a category or tag on WordPress, an archive hierarchy structure is created on the back-end. In a pinch, these can be used to route readers to the latest posts on any given topic within a navigation menu. However, as this is served up in archive format, we only like to use these as a temporary fix on new sites until we build up more content in one of the above formats.
While skyscraper-style posts tend to be the best option for those looking to create a competitive resource to all things on a single topic, those who may be starting out and only have nominal amounts of content may want to choose the simple directory or archive route until you build up enough content to write something comprehensive.
The main point we want you to have here is that users who may be looking for more information on your site should be able to find it in just three clicks from your navigation menu, so whatever curation format you need to achieve this should be on your radar. These are simply a few of our favorite examples to get you started.
- Users aren't the only ones who may use navigation menus- search index crawlers follow links, too. So the practice of having all content within three clicks of each other is a good recommendation from an SEO perspective as much as it is a user experience one.
Sitemap
Finally, we have a recommendation that may be a more archaic throwback to Web 1.0 than anything of value, but a page dedicated to your sitemap. (My local blog's sitemap can be seen here.)
More or less, I like to create a landing page that has a list of directory links that more or less mimics the same links I feature in my navigation and footer menus. Throw on top categories, archive links by year, etc. and you now have a landing page that is versatile in getting anyone (or any crawling bot, rather) easy access to find all your content.
Is this really necessary in a Web 2.0 moving into Web 3.0 world? Maybe not. But tap wood, throw salt over your shoulder, or simply do this because that is what everyone does, we won't argue here- we do this one just because we always did and it hasn't hurt us so far.
Do you have a style of page you must have on a blog? Or maybe you treat a page we mentioned differently from our approach? Comment below to share!
Join This Week in Blogging Today
Join This Week in Blogging to receive our newsletter with blogging news, expert tips and advice, product reviews, giveaways, and more. New editions each Tuesday!
Can't wait til Tuesday? Check out our Latest Edition here!
Upgrade Your Blog to Improve Performance
Check out more of our favorite blogging products and services we use to run our sites at the previous link!
How to Build a Better Blog
Looking for advice on how to improve your blog? We've got a number of articles around site optimization, SEO, and more that you may find valuable. Check out some of the following!