Published by Jeremy. Last Updated on July 5, 2021.
Disclaimer: This Week in Blogging uses demographic data, email opt-ins, and affiliate links to operate this site. Please review our Terms and Conditions and Privacy Policy.
At its core, WordPress is an open-sourced Content Management System (CMS) that is designed to be versatile and accept a wide array of hosts, themes, and plugins.
Much like how it is hard to shuffle a deck of cards and never deal the same hand twice due to the insanely high probability, it is also unlikely that any two blogs are designed identically (well, unless you copy all of our guides and WordPress plugin recommendations, in which case there could be a few).
This poses an inherent set of problems for bloggers as some programs simply aren't designed to play nicely together. Some themes may be designed to stand alone without a huge plugin array while others are simply backbones that allow you to customize to your heart's content via plugins. Optimizing performance around all of this adds one more layer of difficulty into the mix.
One plugin that we have found absolutely critical for the performance of our WordPress blogs is WP Rocket as this premium plugin is a beast- it combines and minifies CSS and JS files, lazy loads images, and so much more.
So in this one, we want to share more about what WP Rocket does, why you may want to use it on your blog, some pitfalls to keep in mind, and of course share our own personal settings as this one can become overwhelming in a hurry.
Why Do You Need WP Rocket Caching Plugin
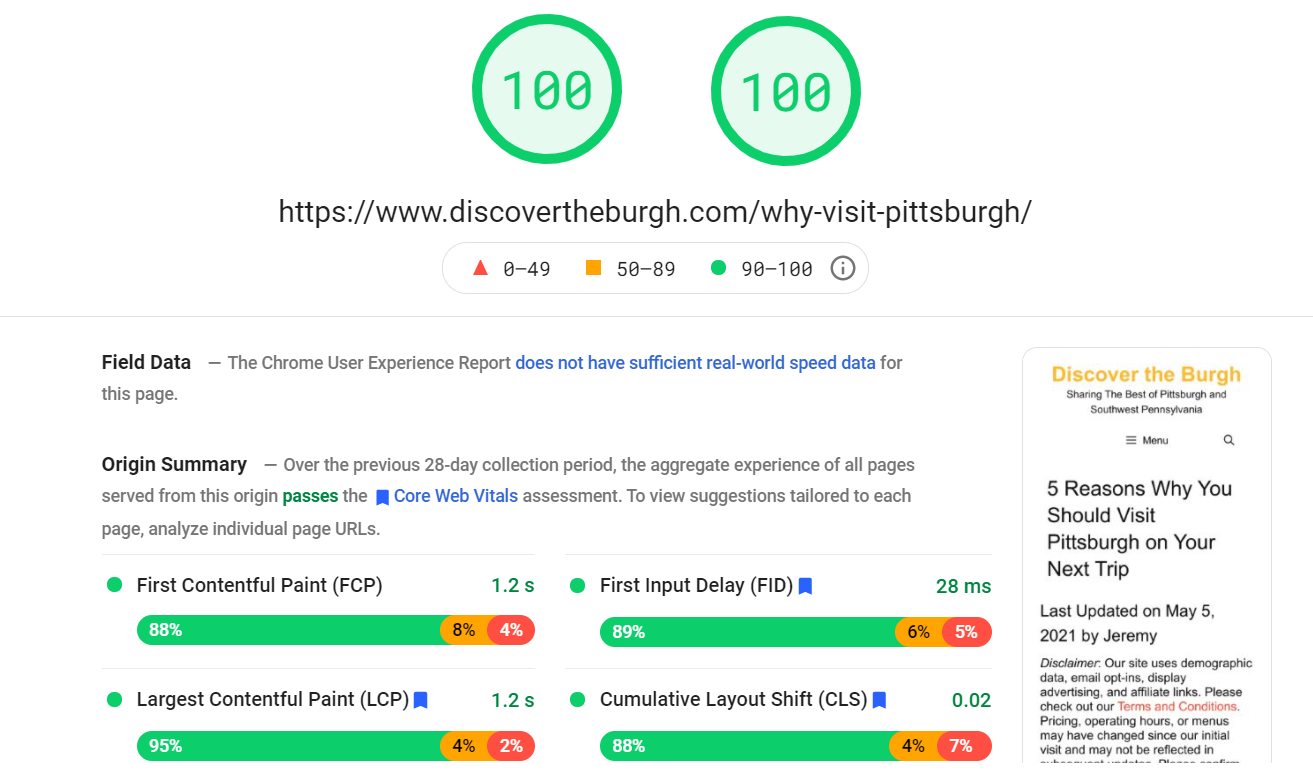
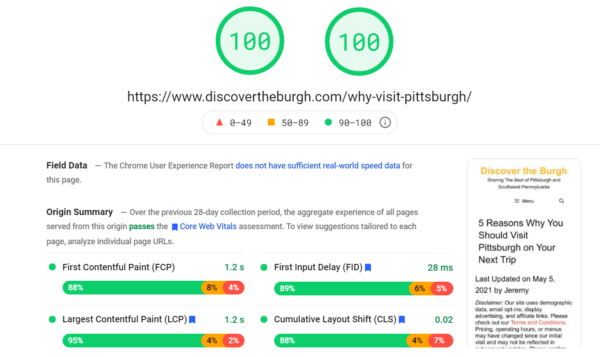
When it comes to having a fast site, there are many things we bloggers need to consider. There is the inherent site speed factor, which we measure on services like WebPageTest and GTMetrix, but then there are other user experience factors that things like Core Web Vitals address, which we measure in Google's PageSpeed Insights.
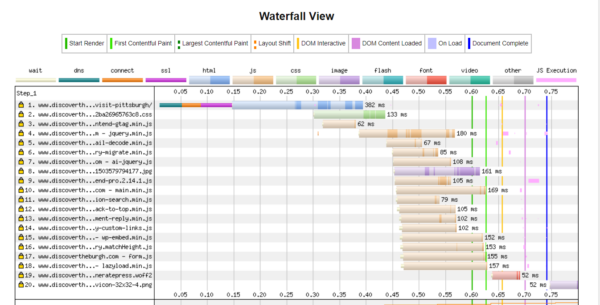
When you use the latter, odds are good you'll see warnings like avoid render-blocking javascript, combine or minify CSS/JS, and more. Or perhaps in your load waterfall you simply see that you have 45 javascript or image files and they account for a solid chunk of your load time.
Caching plugins like WP Rocket can help with these settings.
So, why is that?
We could spend days talking about all the technical aspects that go into the above, but the simple explanation is that we all need fast sites and Google is pushing it more and more with each passing update.
Unoptimized scripts or CSS files can do some really wonky things to our sites such as being load intensive, hijacking the loading process outright such that they load first before other content users would prefer to see (aka are render-blocking), and more.
Plugins like WP Rocket do their best to streamline these files into single points of load (minifying and combining files) and also allows for non-critical files to load later on (deferring) such that users can access the content they came to see as fast as possible.
All of this works together to ensure your sites have great load times in terms of the tangible speeds we think of as well as others like Google's Core Web Vital metrics (I hit < 1 second on my sites, perfect PSI scores, and passing all Core Web Vitals thanks in part to our setup with WP Rocket plus our theme and plugin array).
Pitfalls to Consider for Caching Plugins
Now, before we get into sharing our own personal settings, we need to start off with a strong warning.
We introduced this article discussing how all blogs are different. Between having different hosts, themes, and plugin arrays your blog will likely be inherently different from mine, Chris', and any given blogger you meet.
When it comes to plugins that combine, minify, and/or defer CSS and javascript files, we're getting into the territory where this combination becomes incredibly important.
The reason is that if your theme has, say, a javascript file that must be loaded immediately, then you may need to tinker with some custom exclusions with the defer scripts setting in WP Rocket or else it may break your site when turned on. The same is true for adjusting CSS, lazy loading images (or more importantly, video and iframes), if your host has their own custom programs on the backend, and more.
To put it bluntly, when you read guides for sharing settings for WP Rocket, you must assume that it only worked for the author and may not work for you purely by the nature of your setup. Perhaps you can adjust a setting here or there via exclusion or a workaround, but it is entirely possible that a host, theme, or plugin could cause a conflict that you may have to address in the process of optimizing.
All we can say is that the below settings work well for us in our combination of BigScoots hosting, GeneratePress theme, and our WordPress plugin suite. We have helped other bloggers who have switched over to this combination with pretty good success, but outside of this we have the big caveat that your mileage may vary.
Is this enough of a disclaimer? We hope so. Let's move on to our settings.
Our WP Rocket Settings for WordPress Blogging
For our WP Rocket settings, please check the following sections which are reflective of the separate tabs in the plugin.
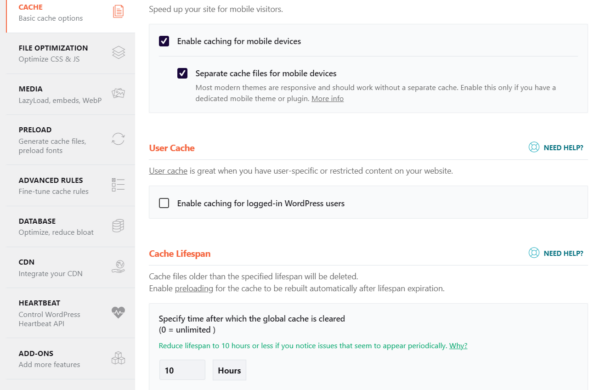
Page Caching
Caching static content is one of the best ways for website operators to improve their speed for users. After a page is loaded initially (after any cache clearing event), a copy is stored on the server (or, even better, at a CDN node) which users then access when opening the page.
It may not seem like much, but loading a copy as opposed to processing everything outright shaves off a not-insignificant amount of average load time when factored over tens of thousands or hundreds of thousands of users. As every tenth of a second counts, you can imagine why search engines like Google often push for good caching on websites.
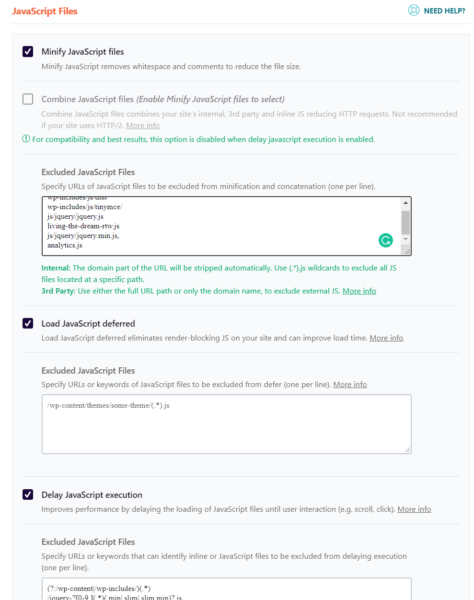
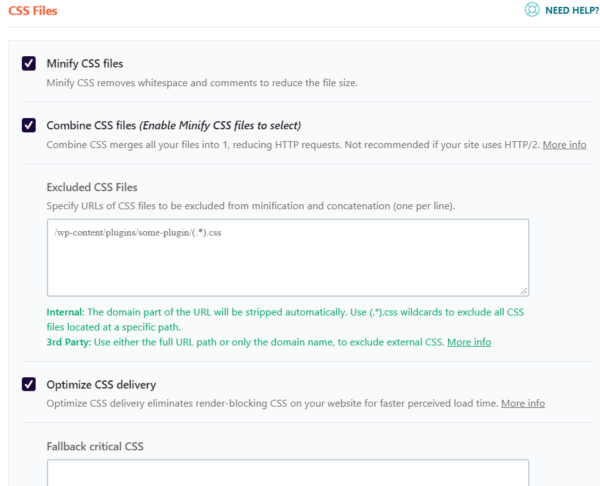
CSS and Javascript Optimization
When you look at load waterfalls on WebPageTest, you may find that an optimized site has 20-40 files in total. For an unoptimized site, you may find that list expands to a hundred or more. Looking in the detail of what makes up that list, odds are good it will be a mix of CSS and javascript files (with images being the third option- which we'll talk about in the Lazy Load section below).
Optimizing CSS and javascript files here does a number of functions including combining them into a single file (with some exceptions), delaying their loading, and more. This goes a long way at minimizing your load waterfall item quantity and, of course, making it all load faster!
The settings here are somewhat self-explanatory. Minify tries to minimize the code length for javascript and CSS files in order to reduce the file size of the code outright. Large lists of code that aren't optimized may seem insignificant, but it could shave off a bit of unnecessary load all the same.
Combine is an interesting one as it tries to merge all the CSS and script files into a single source for faster loading. So instead of loading 75 scripts independently, and dealing with any being load/render-blocking and all that nonsense, it tries to load them all as a single file. I can't quite elaborate on how it can do that to make things faster, just that it works.
Defer, Delay, and Optimize delivery are all settings to help prevent render-blocking and forcing non-critical files to load later on. These are all good settings to test out in order to try and get critical content visible on your site as fast as possible (great for helping with Core Web Vital metrics like FCP and LCP).
This tab is the one that overall can cause a lot of trouble for bloggers as not all themes and plugin arrays play nicely with minifying, combining files, and deferring/delaying scripts. As such, please read a few caveats we've found in our own experiences below:
Please note: In the above Combine settings, you may have to add specific script files as exceptions to ensure they load properly. The most notable one we have is analytics.js in order to allow Google Analytics to load separately as sometimes loading combined (especially with deferred and delayed enabled) may not read page views properly. You will also want to also talk to your ad network and see if any ad script files need to be excluded in the defer list (they likely have a resource on this topic to consult outright).
For the setting Optimize CSS Delivery, you may find that it could contribute to your Cumulative Layout Shift score as it may break the conventional loading of an aspect of your site. On one of my sites I have this enabled, but in another I had better scores without it (due to an odd delay in loading the navigation menu when files were combined) so you may want to test both and see how your scores change in tools like PageSpeed Insights all the same.
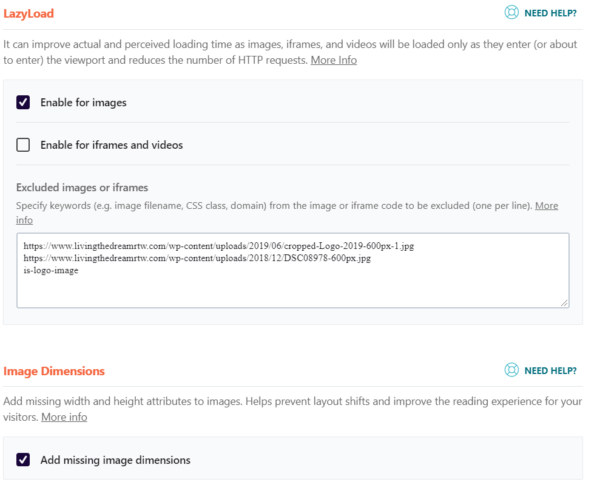
Lazy Load Images
The lazy load section of WP Rocket is pretty self-explanatory. You can select lazy loading images and iframes/videos. Most bloggers will likely only want to lazy load images as advertising networks that display iframes and videos often explicitly state not to enable those options (if you run ads, check with the network's respective policies). However, if you are iframe or video-heavy and do not have ads, they could be worth testing as embedded videos can be quite load-intensive.
- If you insert one or two videos, using Ad Inserter Pro could be a good option to lazy load the code box outright. But Ad Inserter Pro has only ~100 code boxes available so those who have more than a few videos may not find this workaround valuable.
The other interesting feature here is the Image Dimensions section as checking add missing image dimensions will specify the width and/or height directly into your code for images that do not have them defined. Depending on how your images load, defining these attributes could help prevent more Cumulative Layout Shifts and may circumvent the need to define height properties manually or via CSS (which we had to do for our logo as the height attribute was never defined in our theme).
Please note: In the above lazy load settings, you may add individual image links here to ignore lazy load. We do this for all sitewide images that appear above the fold on desktop. The reason for this is because it will skip the lazy load call altogether and cause them to load just a bit faster as a result of not having that delay. On GeneratePress, you can also exclude your logo with the code is-logo-image.
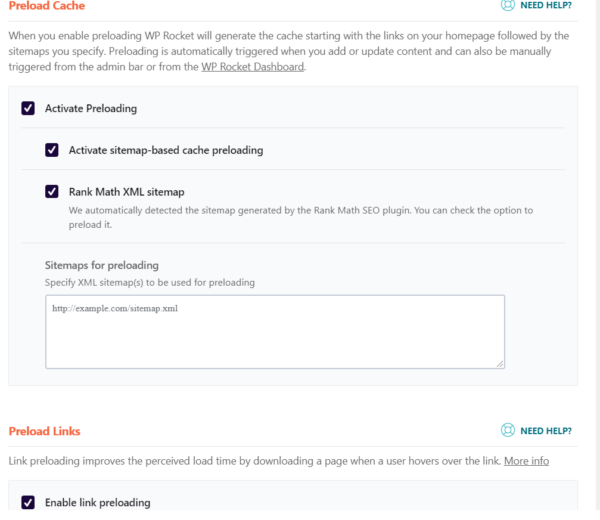
Preload Requests
Preloading cache and preloading links are two great ways to start loading your sitemap in the background while a user is exploring your page. We enable both because, well, why not get that extra speed if you have the option?
While we do both, I find Preload Links to be the most fascinating option here. This one will start loading a link when a user hovers over it. Even if they click right away that fraction of a second goes a long way to a seamless user experience. When it is all working well, sometimes I don't even know the page has changed- it can be that fast when fully optimized!
Overall, WP Rocket is a pretty exceptional plugin for improving your site performance- especially in the categories of caching, CSS/JS script minification and deferring, and lazy loading images.
While how much value you can squeeze out of this one really does depend a lot on your host, theme, and plugin setup, odds are good bloggers of all types will find value in the service for its nominal price tag. When our renewal comes up each year, we happily pay it!
For those who are looking for a free alternative, WP Rocket has a lazy load-only plugin, Lazy Load by WP Rocket, which works well in tandem with the free optimization plugin Autoptimize which we have used extensively in the past. It won't get you all the way there the way the premium WP Rocket does, but if you are not able to accommodate the fee right away it is a good option to get you partway there.
What WP Rocket settings do you use to optimize your site? Comment below to share!
Need a WP Rocket license? Click here to pick one up today!
Join This Week in Blogging Today
Join This Week in Blogging to receive our newsletter with blogging news, expert tips and advice, product reviews, giveaways, and more. New editions each Tuesday!
Can't wait til Tuesday? Check out our Latest Edition here!
Upgrade Your Blog to Improve Performance
Check out more of our favorite blogging products and services we use to run our sites at the previous link!
How to Build a Better Blog
Looking for advice on how to improve your blog? We've got a number of articles around site optimization, SEO, and more that you may find valuable. Check out some of the following!